中田デザイン事務所です
ちゃんと仕事します🥹すぐ対応します😊現在作業中です😎今やってます😙もう少しで終わります🤩明日までになんとか😗戻ったら対応します😌食事中なんで後ほど😋メール確認します😉たぶんできました😅もう大丈夫です😝
ちゃんと仕事します🥹すぐ対応します😊現在作業中です😎今やってます😙もう少しで終わります🤩明日までになんとか😗戻ったら対応します😌食事中なんで後ほど😋メール確認します😉たぶんできました😅もう大丈夫です😝



WORKS WORKS WORKS WORKS WORKS WORKS WORKS WORKS WORKS WORKS
WORKS WORKS WORKS WORKS WORKS WORKS WORKS WORKS WORKS WORKS




R
- #Graphic Design
- #Business Card Design




FUN SPIRITS
- #Web Application Construction




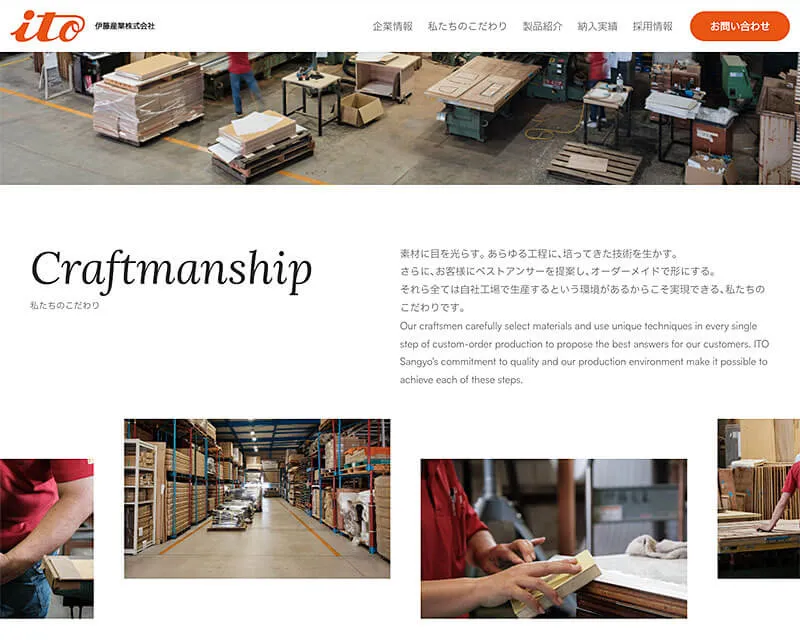
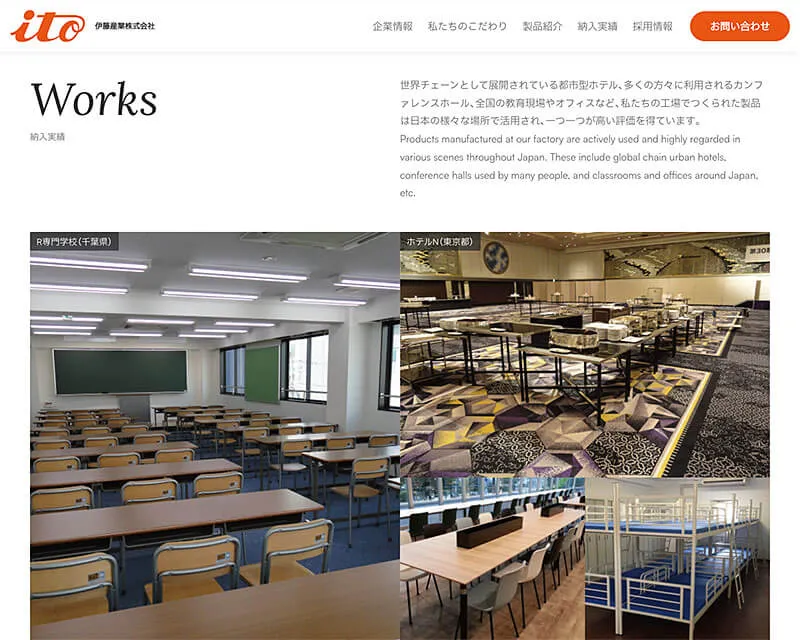
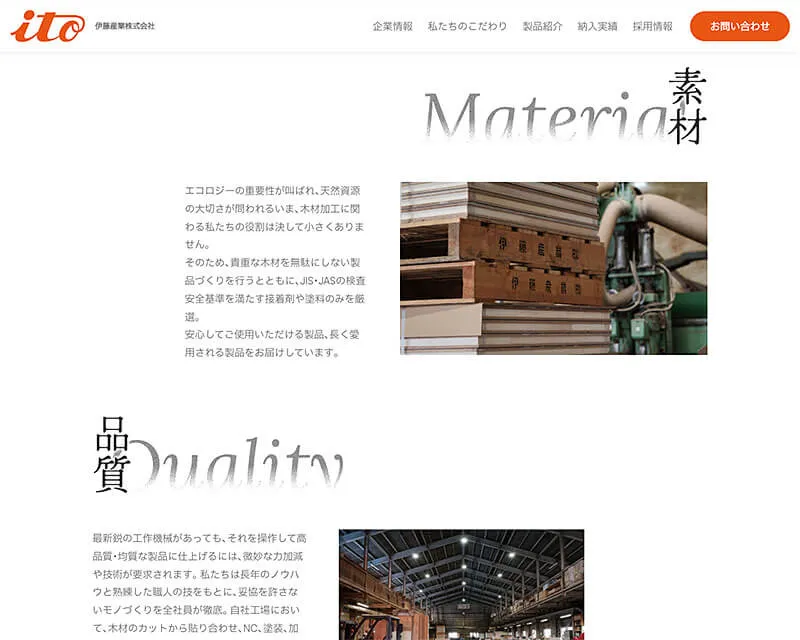
Itosangyo
- #Web Design & Construction



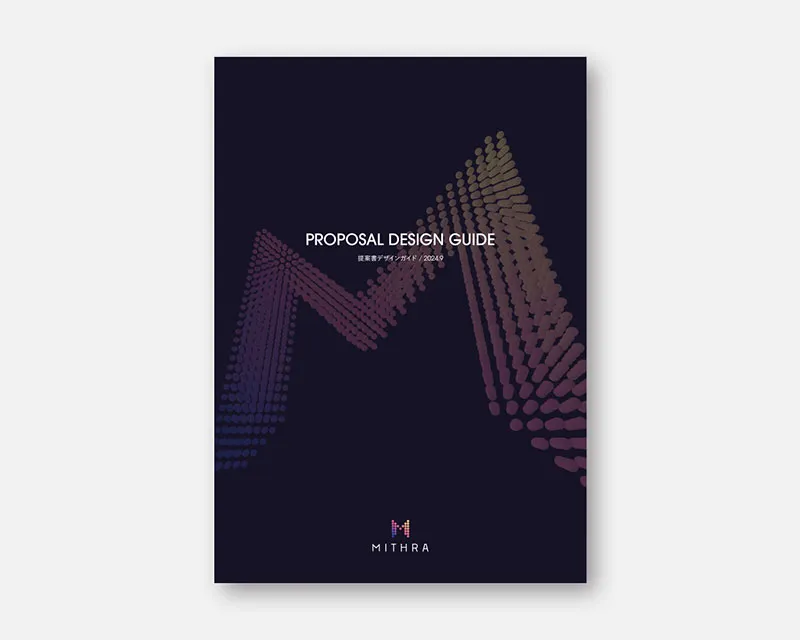
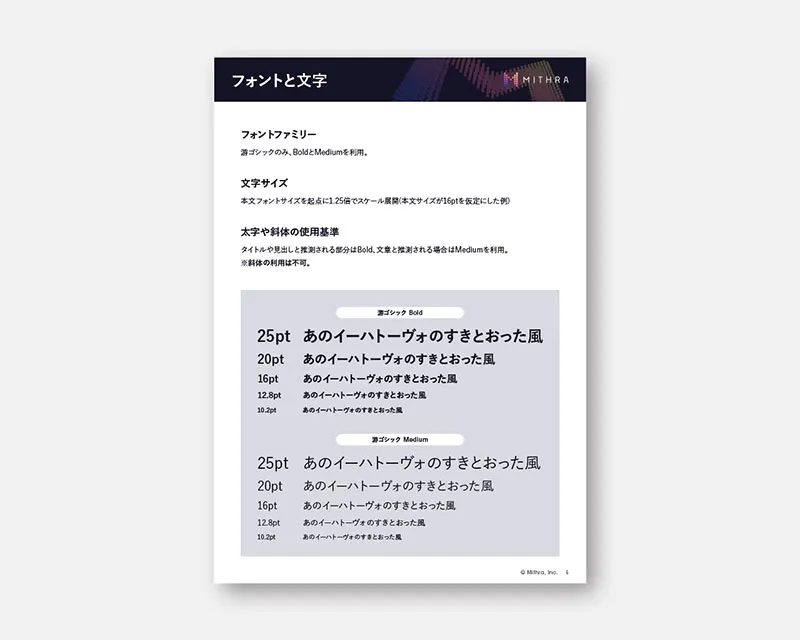
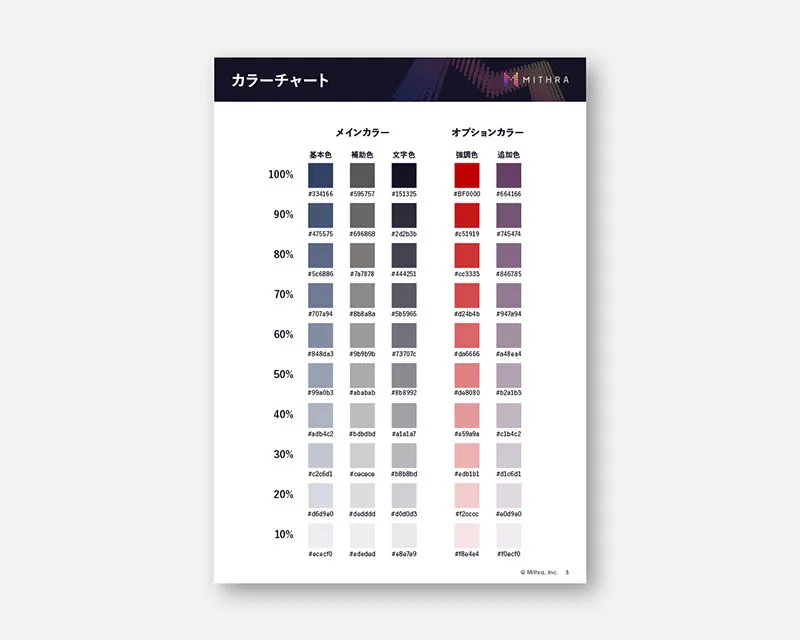
Mithra
- #Graphic Design
- #Design Rule Construction




Shigekichiya
- #Web Design & Construction
- #Character Design





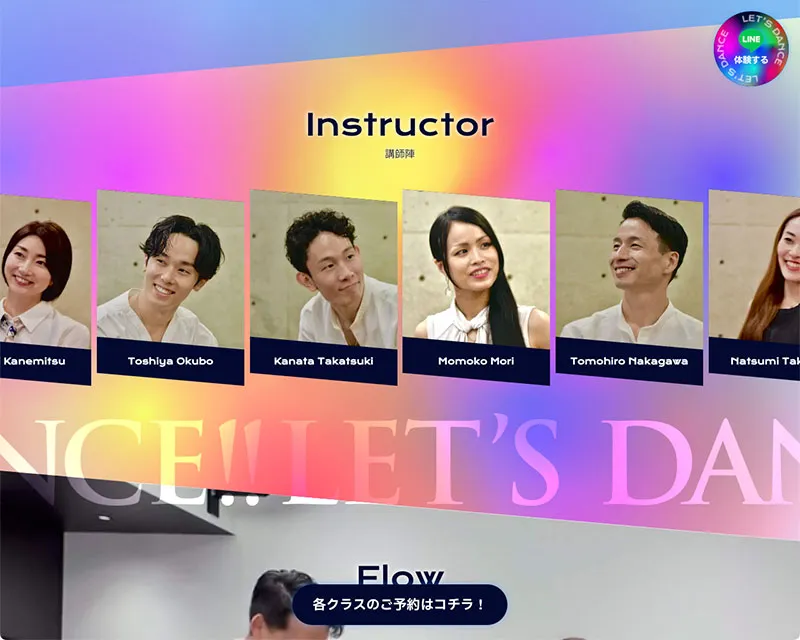
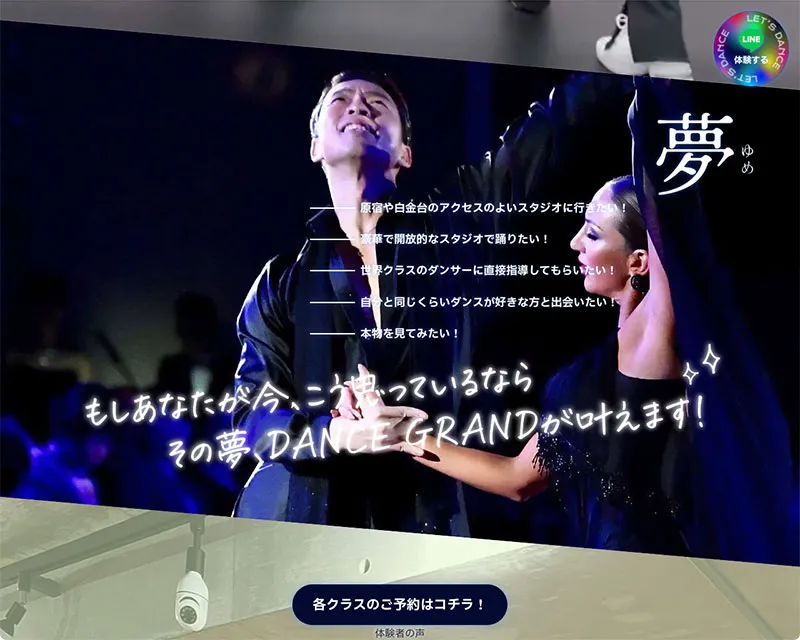
DANCE GRAND SHIROKANE
- #Web Design & Construction



VIZIO
- #Brochure Design
- #Logo Design


Kikegawa Dental Clinic
- #Logo Design
- #Web Design & Construction




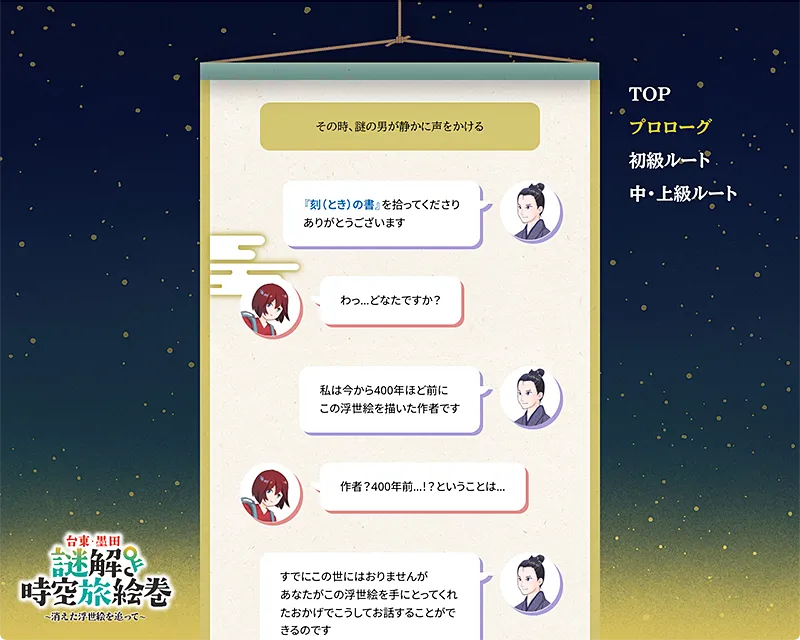
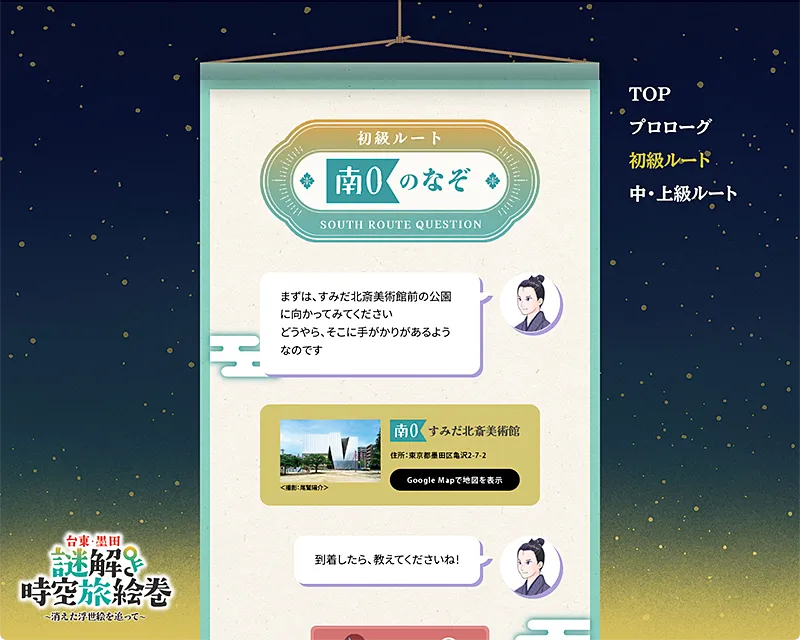
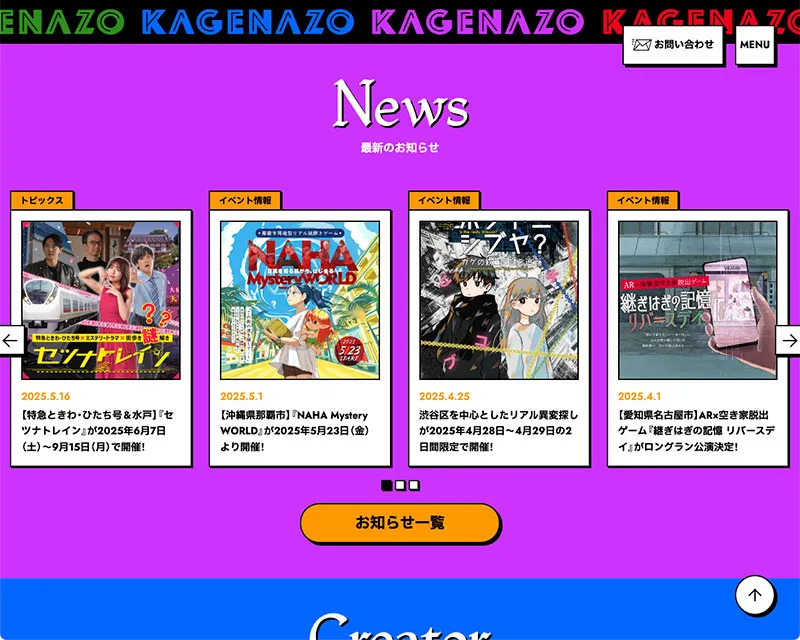
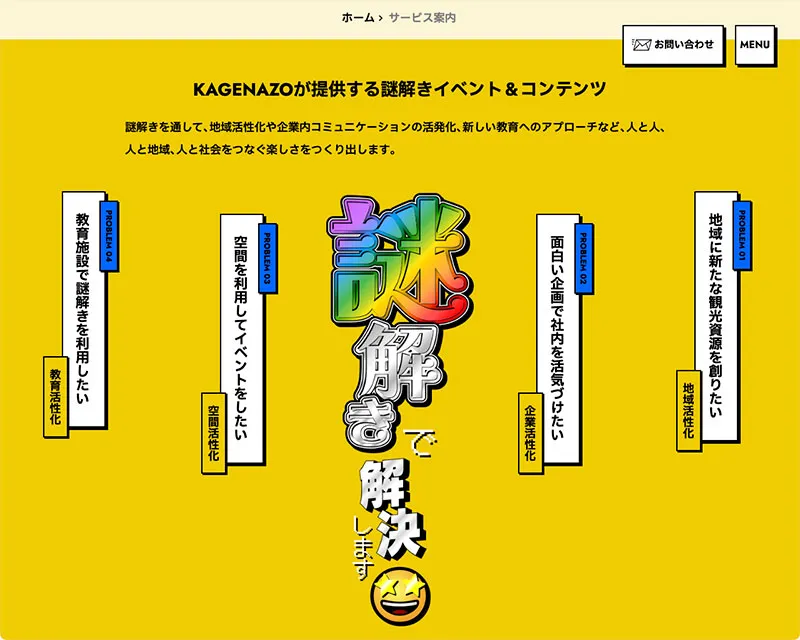
KAGENAZO
- #Web Design & Construction





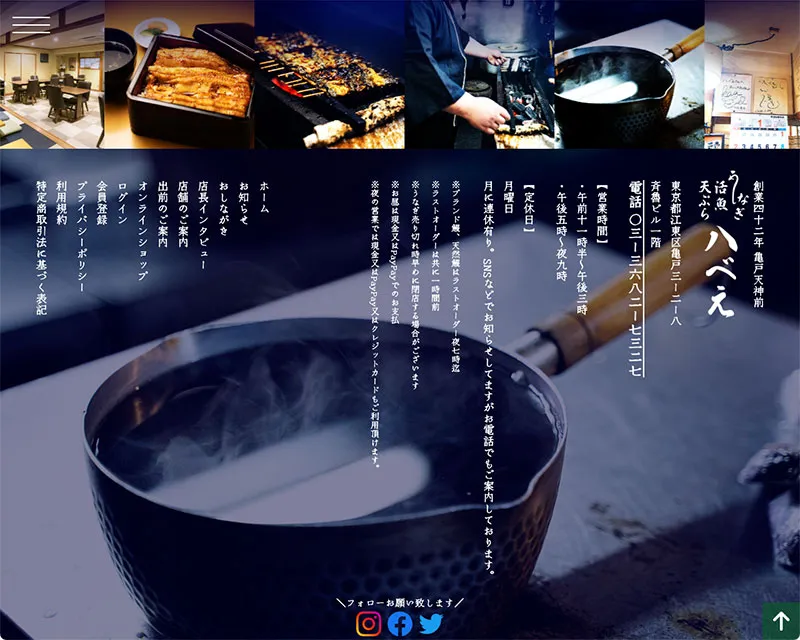
Hachibee
- #Web Design & Construction





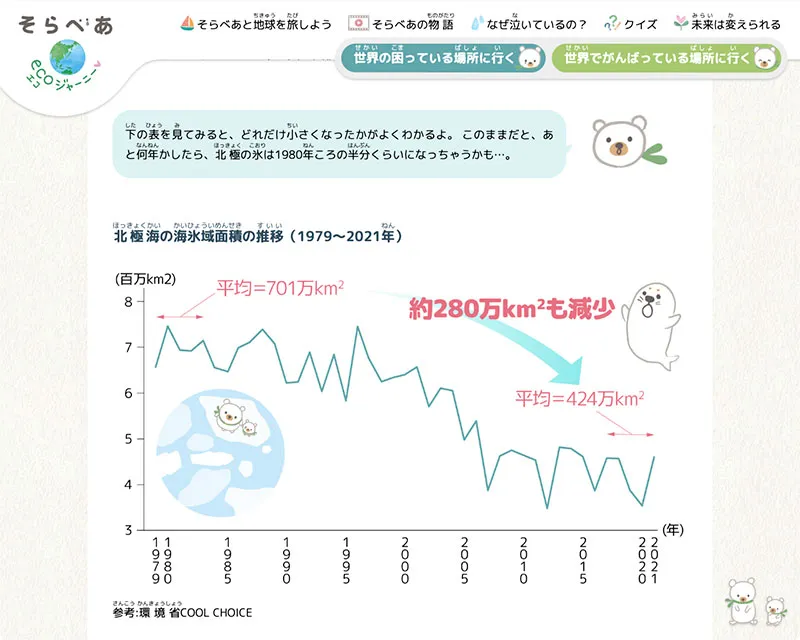
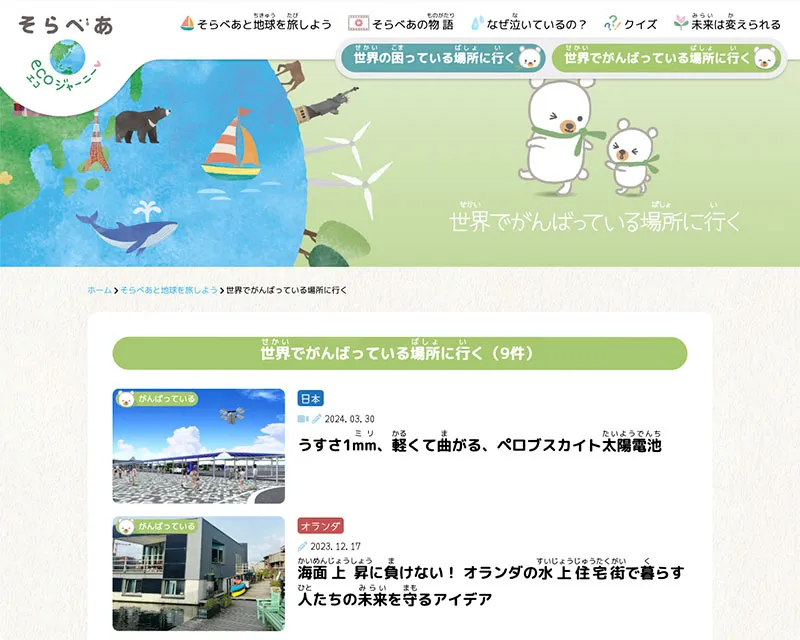
Sora Bear
- #Web Design & Construction
- #Flyer Design






Honmura An
- #Web Design & Construction
- #Paper Bag Design
- etc
- アゲ
- あり
がと - いい
なぁ - いいね
- うら
やま - うれ
しいうれ
しい - えっ?
- ええ
やん - えぐ
- えへ
- エモ
- えらい
- おお
お!!
- アゲ
- あり
がと - いい
なぁ - いいね
- うら
やま - うれ
しいうれ
しい - えっ?
- ええ
やん - えぐ
- えへ
- エモ
- えらい
- おお
お!!
 中田デザイン事務所です。@nakata_design
中田デザイン事務所です。@nakata_design
😆
🥹
🤭
😙
😭
😂
😄
😅
😆
🥹
🤭
😙
😭
😂
😄
😅
😆
🥹
🤭
😙
😭
😂
😄
😅
😆
🥹
🤭
😙
😭
😂
😄
😅
😆
🥹
🤭
😙
😭
😂
😄
😅
🤯
😧
😳
🤪
🤩
😫
😍
😂
🤯
😧
😳
🤪
🤩
😫
😍
😂
🤯
😧
😳
🤪
🤩
😫
😍
😂
🤯
😧
😳
🤪
🤩
😫
😍
😂
🤯
😧
😳
🤪
🤩
😫
😍
😂